6 December 2023
React Flow Pro Platform goes open source


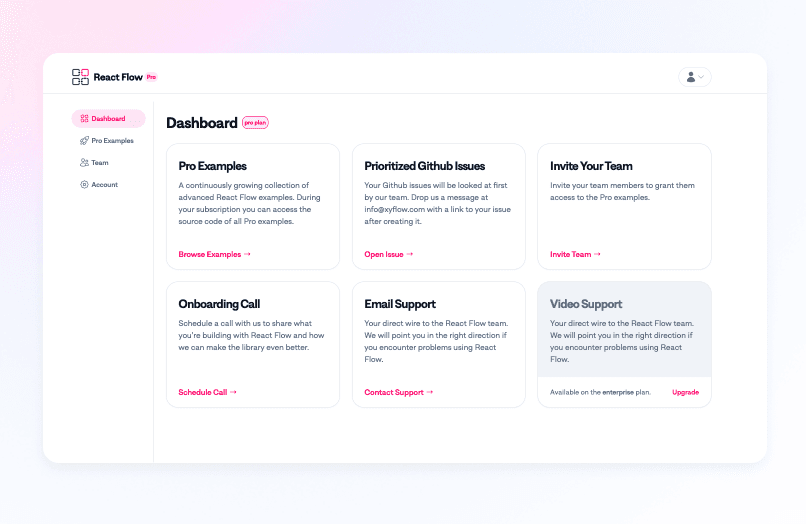
We’re excited to announce that we just open sourced our Pro Platform! 🚀 The Pro Platform is where React Flow Pro subscribers can access and view “Pro Examples (opens in a new tab),” manage their subscription, and give team members access to the platform. We hope that some folks take a look, get inspired for their own projects, and that our Pro Subscribers like the new features we've built 💫
Check out the Github repo (opens in a new tab) or try it out live by signing up on the Pro Platform (opens in a new tab).

Why open source it?
We believe open source is the better way to make things - freedom of information, accountability, an easy way to collect contributions and bug reports from users, allowing someone else to do it better, etc. We also love it when OSS maintainers are paid for their work (opens in a new tab), and we could imagine other folks using our Pro Platform around their own open source projects (as a code-oriented alternative to something like Ghost (opens in a new tab) or Patreon (opens in a new tab)). Of course we’re far away from that, but open sourcing it and letting folks peek under the hood is a way to start.
New Features
Fresh look, new example viewer, better usability 🪩
It looks ✨better✨ and it’s easier to get around. There’s a new example viewer which is faster because we don’t build the whole example on the client anymore.

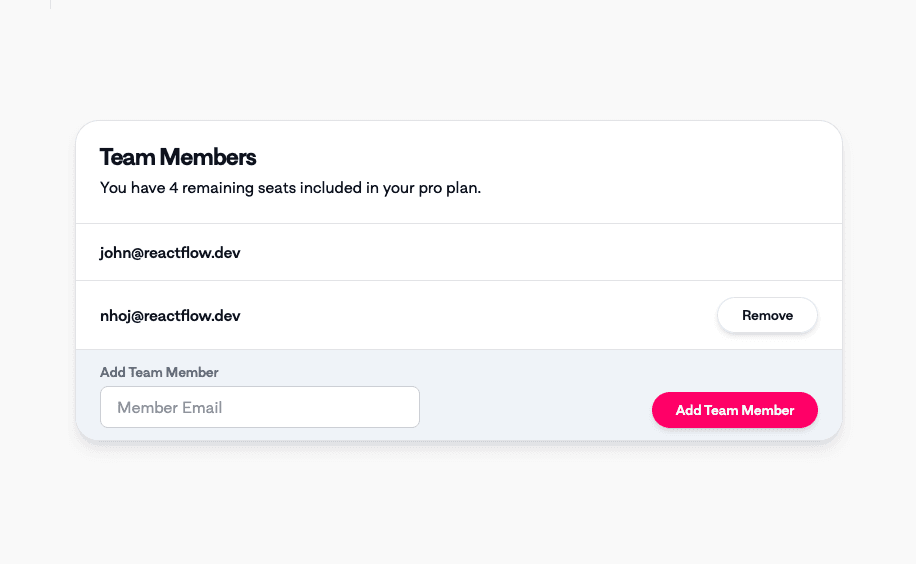
Add and manage team members ⚽️
In order to add new team members, you used to have to email us (ugh) and we’d manually add your new team members to the database (ughhh). Now you can automatically add and delete team members, or add additional emails to your subscription plan. You can find more about inviting team members in our Pro FAQs (opens in a new tab).

Refreshed Pro Examples 💫
All of our Pro Examples are now standalone Vite apps. This makes them easier to run and also easier for us to develop.
We noticed that Dagre (opens in a new tab) no longer has the “deprecated” tag! Our Workflow Builder (opens in a new tab) and Expand / Collapse (opens in a new tab) Pro Examples have been rebuilt with dagre, so that you can switch between the d3 and dagre versions.
The Shapes Pro Example has been refactored, and now includes features to drag-and-drop shape nodes, resize, a color picker, dark mode, and an updated minimap. in the next months we plan to refactor some others as well, so keep your eyes out for those updates.
Refreshed Shapes Pro Example with minimap, darkmode toggle, and resizeable draggable shapes
Under the hood improvements 🏎
In the new platform, we have migrated to the latest Nextjs version (using app router), replaced ChakraUI with TailwindCSS and our own UI package, and converted everything from JS to TypeScript.
When we created the Pro Platform last year, it was developed in a way that made the Pro Examples (which are not open source) inseparable from the platform that was hosting them. The Pro Example code now sits in a private repository, separate from the platform's repository.
Let us know what you think 💭
If you want to try using the platform for your own project, we’d love to hear from you! We’re still working on the documentation on how to easily set this up and get it integrated with Nhost, Mailjet, and Stripe, and would appreciate any feedback on how this could be helpful for you.
You can learn more about our React Flow Pro subscriptions here (opens in a new tab).
Cheers!
The xyflow team ✨
15 November 2023
Why Svelte Flow?


We receive so many requests of people asking if React Flow will be ported to their favorite front-end framework, and we stuck with React until now.
Read more29 April 2024
Team Update – React Flow 12, Svelte Flow for Svelte 5, editable edges

Let’s get into React Flow 12, Svelte Flow 1.0.0 in Svelte 5, a user survey, editable edges, and investigating our team’s working rhythm.
Read more